Wixサイトにヒートマップツールを導入する方法【Clarityによる行動解析】
- Toshiki Utsunomiya
- 2021年4月1日
- 読了時間: 3分
更新日:2022年4月15日
こんにちは、Webマーケティング業務の内製化支援サービス|REBUILD WEB-MKTG-SITE を担当している宇都宮です。
今回の記事では、Wixで制作したサイトにヒートマップツールを導入する方法を解説します。ヒートマップツールを導入することで、ユーザーがサイト上でどのような行動をとったか解析できるようになります。ユーザーの行動は、サイトを改善していく上では、貴重な情報源です。
Clarityとは
Clarityは、Microsoftが公開している無料のヒートマップツールです。行動のリプレイやヒートマップなどの機能を通じて、ユーザーがWebサイトをどのように操作しているかを理解するのに役立つユーザー行動分析ツールです。Clarityの管理ツール上で発行したjavascriptコードを、Wixサイトのカスタムコードとして追加するだけで導入することができます。
WixサイトにClarityを導入する方法
①Clarityのアカウントを作成する
Clarityの公式サイトにアクセスし「Get started」ボタンを押してまずはアカウントを作成しましょう。

②Clarityにプロジェクトを追加する
Clarityの管理ツールにログインしたら「ADD NEW PROJECT」からプロジェクトを追加しましょう。

プロジェクトの情報を入力するダイアログが表示されるので、ヒートマップを導入するサイトの情報を記入しましょう。

③トラッキングコードを取得する
プロジェクトが出来上がったら、Wixサイトに追加するトラッキングコードを取得しましょう。プロジェクトの「Settings > Setup」と進むとトラッキングコードを表示することができます。

④WixサイトにClarityのトラッキングコードを追加する
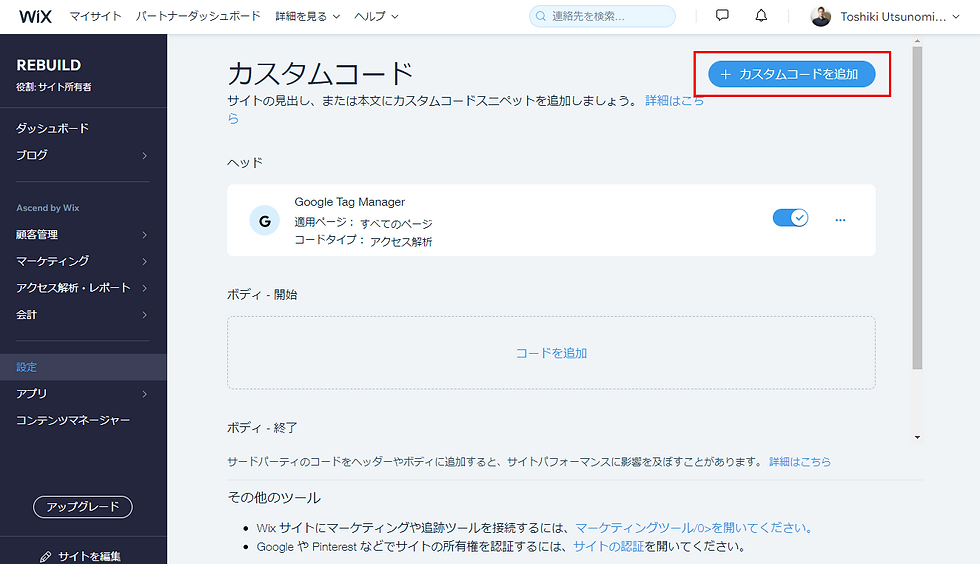
Wixの管理ツールにログインし、「設定 > カスタムコード」の順にクリックし、カスタムコードの追加画面を開きましょう。

カスタムコードを追加ボタンをクリックします。

Clarityのトラッキングコード、任意のツール名、トラッキングコードを追加するページを記入します。今回はサイトのすべてのページでClarityを有効にします。

コードを追加する箇所は、ヘッダーを選択します。適用ボタンをクリックしてカスタムコードを追加しましょう。

Clarityが正常に導入できたか確認する方法
①Chromeブラウザの開発ツールを起動する
Chromeブラウザを起動しF12キーを押して開発ツールを開きましょう。
②Network通信を監視しClarityのURLとの通信があるか確認する
開発ツール上でNetworkタブを開き、ClarityのURLとの通信があるか確認しましょう。Clarityが正常に動作している場合は、定期的に通信を確認することができます。

Clarityでクリック位置、スクロール状況を確認する方法
Clarityのタグが正常に追加できると、数時間程度で解析結果を確認することができるようになります。Clarityの管理ツールにログインし、Heatmapsタブを選択して、ユーザーがサイト上のどの位置をクリックしているか、また、ページのどの辺りまで読まれている確認することができます。


Clarityでユーザーセッション(操作)を再生する方法
Recordingタブを選択するとユーザーセッションを再生することができます。ユーザーセッションでは、ユーザーのマウスカーソルの動きや、どこでマウスをクリックしたのか、フォームのどこまで入力してくれたのか等、ユーザーがサイト上でどのような行動をとったか動画で確認することができます。

まとめ
いかがでしたでしょうか。今回の記事ではWixサイトにヒートマップツールを導入する方法を解説しました。ここまで高機能なヒートマップツールが無料で使用できるのは驚きですよね。ヒートマップツールを導入することで、ユーザーがサイト上でどのような行動をとったか解析できるようになります。ユーザーの行動は、サイトを改善していく上では、貴重な情報源です。誤クリックを招く場所は無いか、コンテンツが長すぎてユーザーが興味を失い離脱していないかなど、サイトの課題点を洗い出す際に最適なツールです。
シンメトリックでは、Webマーケティング業務の内製化支援サービス|REBUILD WEB-MKTG-SITE を提供しています。SEO対策の専門家が、Wixサイトの制作から改善までトータルサポートします。マーケティング業務の内製化をご検討中の方は、是非、お気軽にお問い合わせください。





コメント